Tip - How to change Default Font style and size for email form in Rich text editor control in Dynamics CRM
Scenario:
Sometimes, we would come across a business requirement to change the default font for email forms or some other forms. Unfortunately, there is no such out of the box feature in Dynamics 365 (CRM) for users to utilize in order to fulfill this requirement at the moment; however, we can still use JavaScript to achieve it. below is how.
First of all, you can refer to below link from Microsoft for the sample code:
Two types of configurations from the sample codes
There are two types of configurations: the defaultSupportedProps section, and individual configuration settings that provide various functionality.
today, we will use defaultSupportedProps to configure the default font style and size for one of the email forms. Below are the key attributes of rich text editor control that we will update and configure:
font_defaultLabel
fontSize_defaultLabel
stickyStyle
defaultSupportedProps
You can configure all of the CKEditor-supported properties under this property. A few of the commonly used and custom configurations are described below. For complete documentation about CKEditor configurations, see .
| Attribute | Description | Default value |
|---|---|---|
| font_defaultLabel | Sets the default label that is displayed in the toolbar for font style. The default is Segoe UI. | "font_defaultLabel": "Segoe UI" |
| fontSize_defaultLabel | Sets the default label that is displayed in the toolbar for font size. The default is 9. | "fontSize_defaultLabel": "9" |
| stickyStyle | Sets the actual default font size and style. Additionally, you can include any other CSS properties you'd like to set as part of your default styling. The stickyStyle plugin creates a wrapper around your content using the element specified by "stickyStyles_defaultTag", which is initially configured as "div". | "stickyStyle": { "font-size": "9pt", "font-family": "'Segoe UI','Helvetica Neue',sans-serif" } |
Font option available in Dynamics 365
Below are the font options that are available in Dynamics 365 by default.
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic', 'MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",Which Font should be selected
Some of us may have no idea at all for which font we should pick from above code snippet. If that's the case, you may refer to below link for some reference and knowledge about Font definitions.
https://drmarkwomack.com/a-writing-handbook/style/typography/
Note:
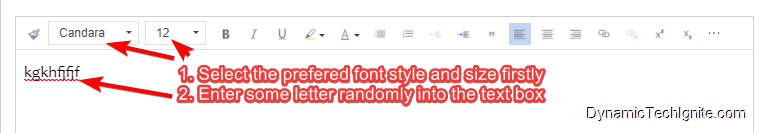
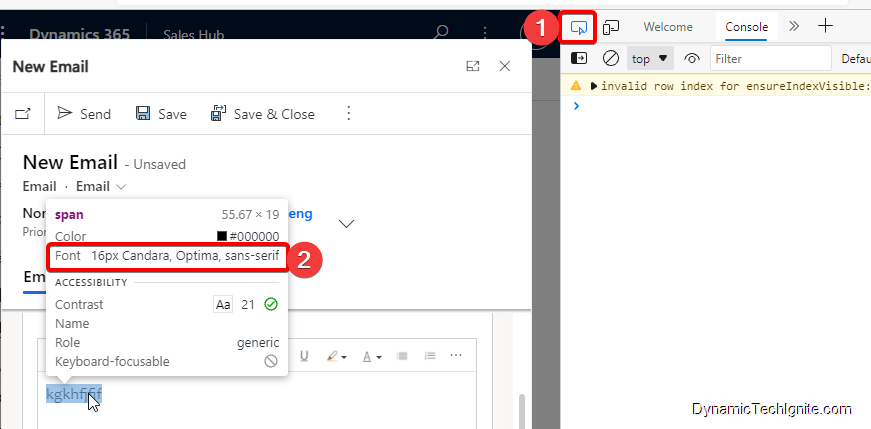
there is also another workaround to find out the actual default font size and style as shown below:

open the Developer Tools in Edge or chrome browsers, and hover over to those random text, then the Font information will pop up right away, which will give the idea which font you should go with.

How to update the sample code data
Sets the actual default font size and style
Sets the actual default font size and style as below script (for the actual text that you will enter in the text box)
"stickyStyle": {
"font-size": "12pt",
"font-family": "Candara,Optima,sans-serif"
},Sets the default label for Font style and size in toolbar
in terms of the labels indicated by below screen shot, you will have to use different code as mentioned earlier.

default label for Font style
"font_defaultLabel": "Candara"default label for Font size
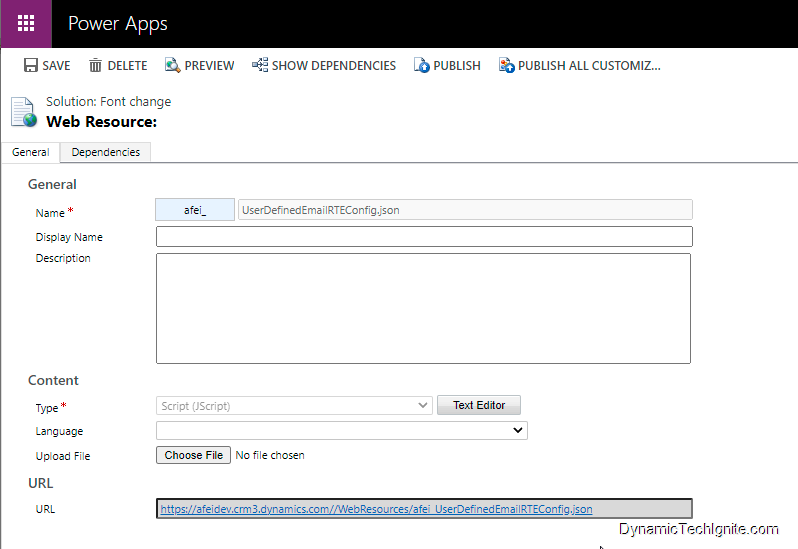
"fontSize_defaultLabel": "12"Create a web resource through the legacy classic interface

below is code script:
{
"defaultSupportedProps":{
"font_defaultLabel": "Candara"
"fontSize_defaultLabel":"12",
"stickyStyle":{
"font-size":"12pt",
"font-family": "Candara,Optima,sans-serif"
}
}
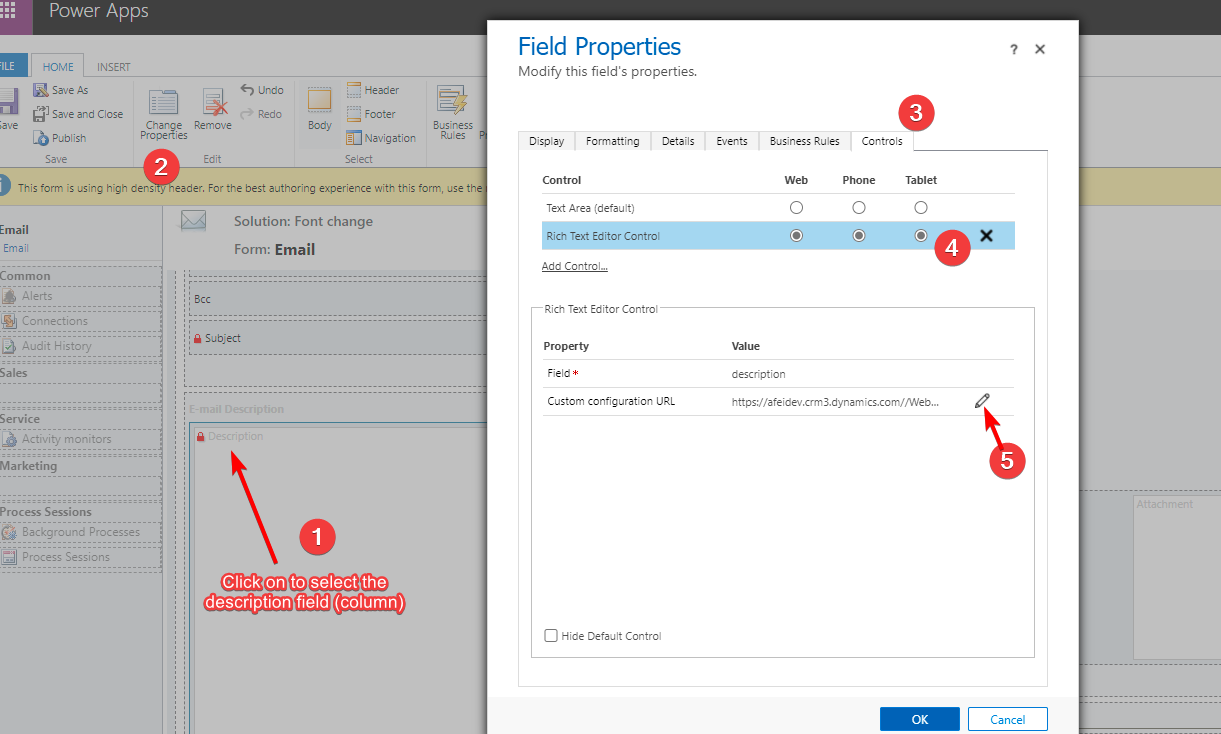
}Add the newly created web resource to the Email form through the Rich Text Editor Control
below are the steps:

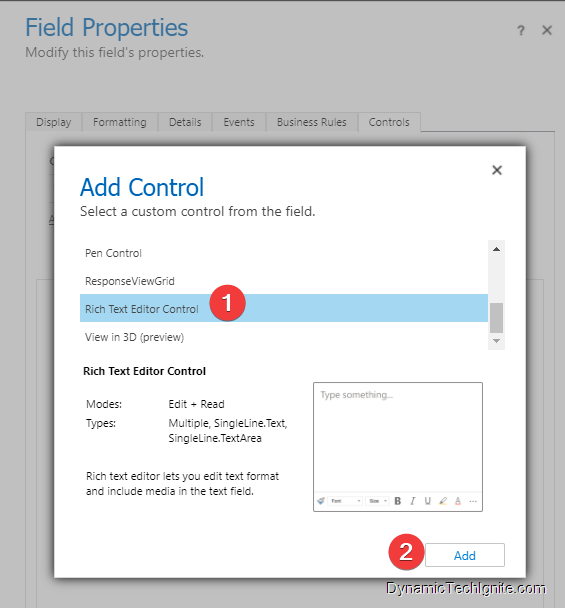
then, find the control and click on Add,

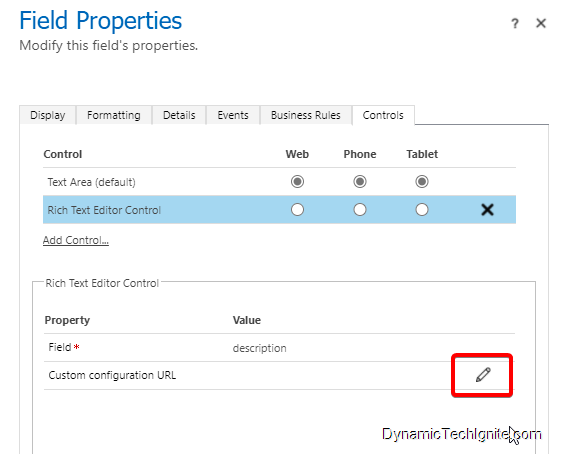
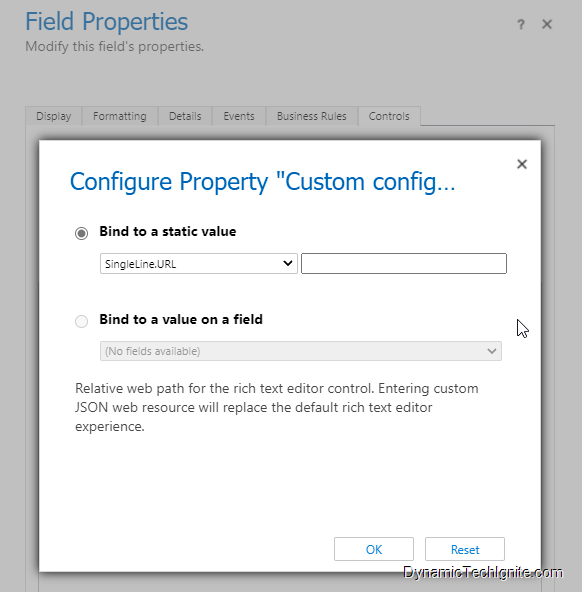
Next, click the Pencil button to open Custom configuration URL property (make sure that you also select Web, Phone, and Tablet if you want all client apps to have the ability to use rich text in the column),

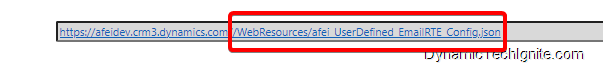
then, on the Custom configuration URL property page, Select Bind to static value, enter the relative URL to the JavaScript web resource in the box next to SingleLine.URL, and then select OK. The relative URL is located on the web resource definition.
Note:
For example, if you create an HTML page as a web resource named “new_myWebResource.htm”, you could open that page in a browser using a URL like this:
<base URL>/WebResources/new_myWebResource.htm
but when you add it to the Rich text editor control, please make sure you only use the relative URL like this:
/WebResources/new_myWebResource.htm


Select OK to close the Column Properties page.
On the form editor command bar, select Publish
Note:
the Rich text editor control component can only be added to the main form at the moment. you can't add them to Card form or quick view form etc.
email for interactive experience has to be configured through the legacy interface.
You can also refer to below link for the training material from Microsoft



0 comments:
Post a Comment